うえだ
管理画面
NEWS機能

今回は、ブログのように記事を投稿できる「NEWS」機能をご紹介します。
一般的に「お知らせ」や「新着情報」という名前のページに使われる機能です。
「NEWS」機能は、以下の記事でご紹介した「WORKS」機能と同様「カテゴリ」を持ちます。
「カテゴリ」というのは、記事をジャンル分けできる機能のことです。
食べ物の記事、旅行の記事、おすすめ商品の記事...といったように分類することができます。
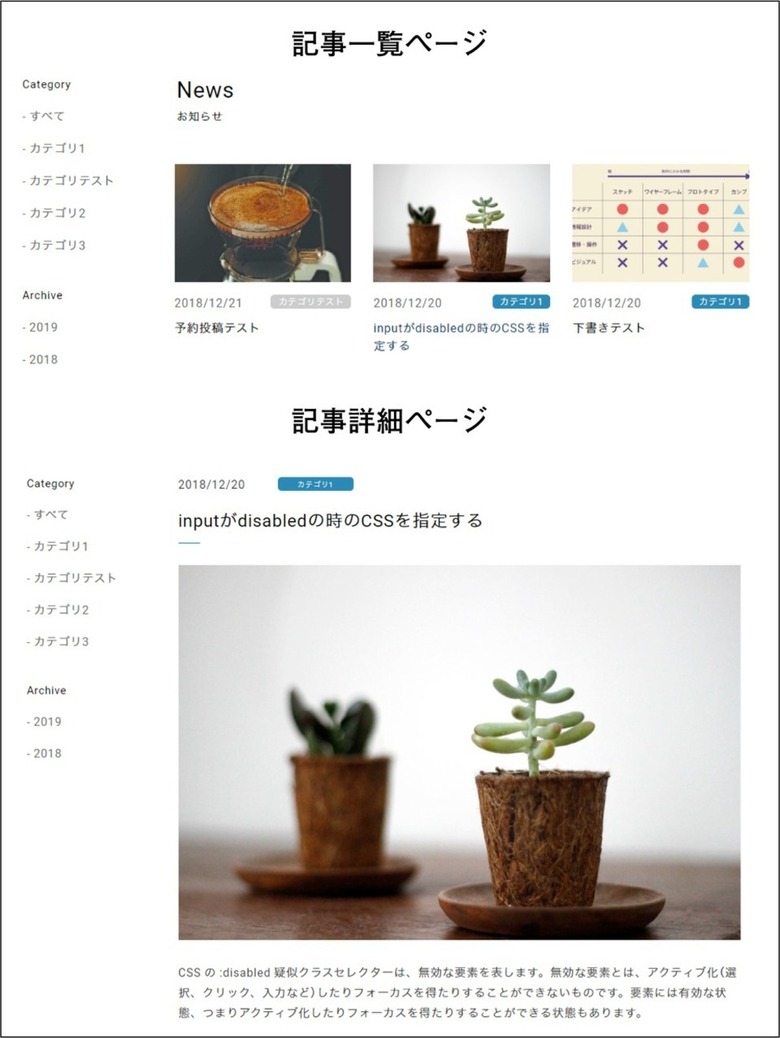
以下の画像をご確認ください。
サイト上で、「NEWS」機能のコンテンツはこのように表示されます。

記事は、投稿日やカテゴリで絞り込むことができます。(画像左列の「category」「archive」)
これはデフォルトの機能なので、設定は不要です。
次に、記事を作成する手順についてご説明します。
ー記事を作成するまでの手順ー
実際に記事を作成する方法をご紹介する前に、手順について触れておきます。
手順は以下の通り、とても簡単です。
1.「カテゴリ」を作成する
2.作成した「カテゴリ」を設定し、記事を作成する
3.公開する
「カテゴリ」を登録する前に、記事を作成した場合、あとからでも「カテゴリ」を追加することができます。
ですが、すでにどの「カテゴリ」にするか決まっている場合、先に設定したほうが効率的です。
以上が大まかな手順でした。
では次から、本題である「NEWS」機能のコンテンツを管理画面から作成する方法についてご説明します。
ーカテゴリの設定方法ー
「記事を作成するまでの手順」の手順1に記載した「カテゴリを作成する」方法からご説明します。
まず、以下の手順でカテゴリ設定画面を開きます。
1.管理画面のTOPページを表示する(画面左上の「Akatsuki CMS」のロゴをクリックすると表示されます)
2.「NEWS」機能のコンテンツを選択する
3.「カテゴリ設定」を選択する
4.「新規追加」ボタンを選択する(既存のカテゴリを修正する場合は「編集」ボタンを選択)
すると以下のような画面が表示されます。

これがカテゴリ設定の編集ページです。
ここでカテゴリを設定することができます。
2つしか項目がありませんが、それぞれの機能をご説明します。

画像の項目番号に対する詳細
1.カテゴリ名
カテゴリの名前を設定する項目です。
2.カラー設定
カテゴリに色を設定することができます。
16進数のカラーコードで設定します。
設定したカラーは以下のような枠に反映されます。

以上が「カテゴリ」の設定方法でした。
次は、「記事」の追加方法です。
ー記事の設定方法ー
カテゴリを作成できたので、次は「記事を作成するまでの手順」の手順2に記載した「作成した「カテゴリ」を設定し、記事を作成する」方法についてご説明します。
まず、以下の手順で記事設定画面を開きます。
1.管理画面のTOPページを表示する(画面左上の「Akatsuki CMS」のロゴをクリックすると表示されます)
2.「NEWS」機能のコンテンツを選択する
3.「記事」を選択する
4.「新規追加」ボタンを選択する(既存の記事を修正する場合は「編集」ボタンを選択)
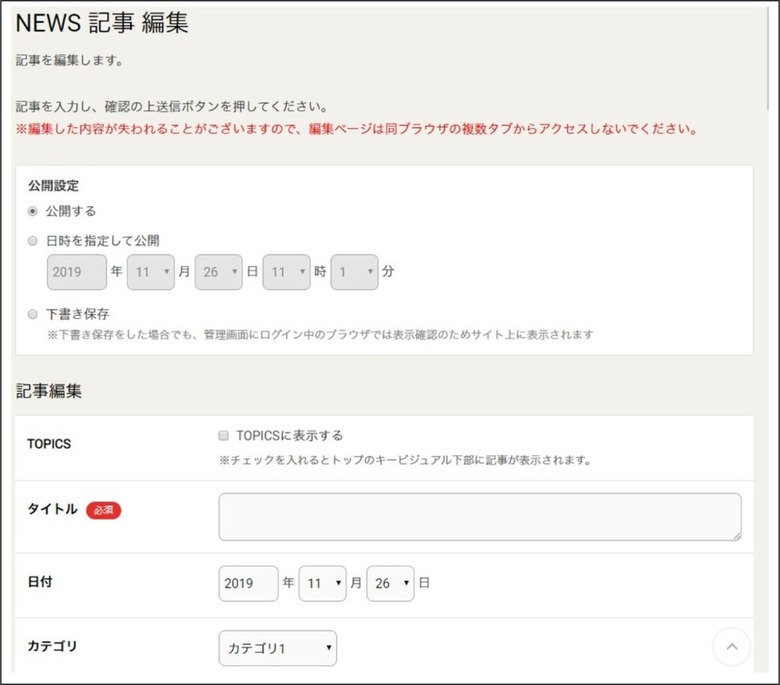
すると以下のような画面が表示されます。

これが記事の編集ページです。
ここで記事を追加することができます。
記事編集ページには、項目が複数あります。
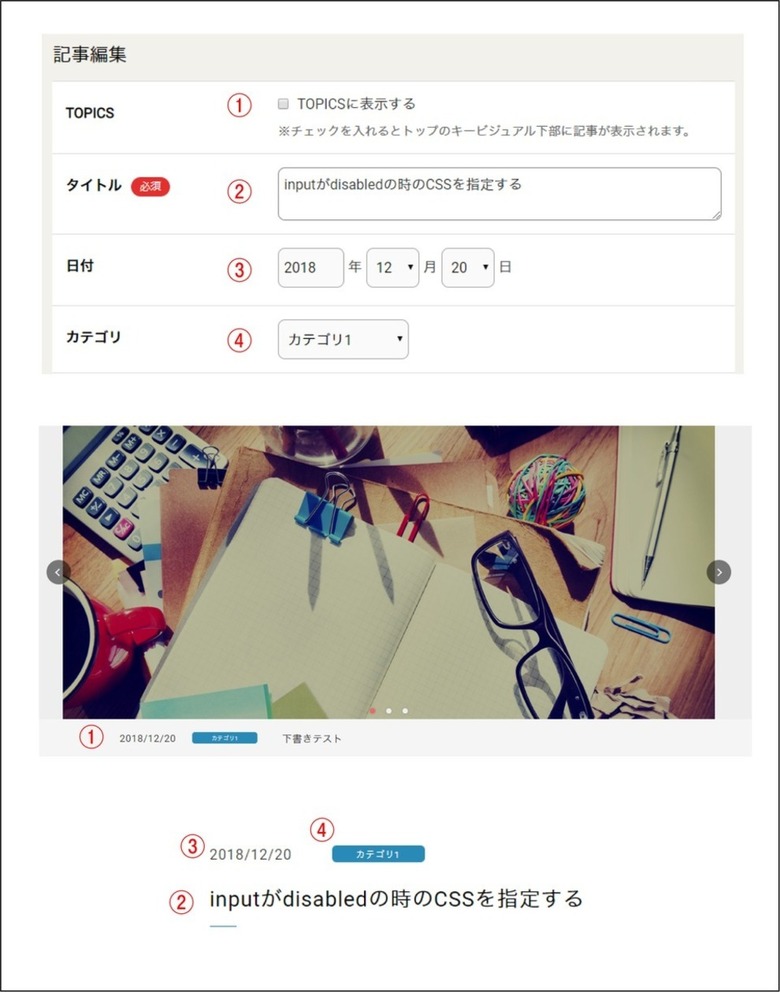
以下の図で、入力したそれぞれの項目がサイト側でどのように表示されるかをご確認ください。






画像の項目番号に対する詳細
1.TOPICS
チェックをつけた記事をキーヴィジュアルの下に表示することができます。
2.タイトル(記事)
記事のタイトル名を入力する項目です。
必須項目です。
3.日付
記事の日付を設定することができます。
デフォルトは今日の日付で登録されます。
4.カテゴリ
登録したカテゴリを指定できます。
プルダウンになっているので、一覧から選ぶことができます。
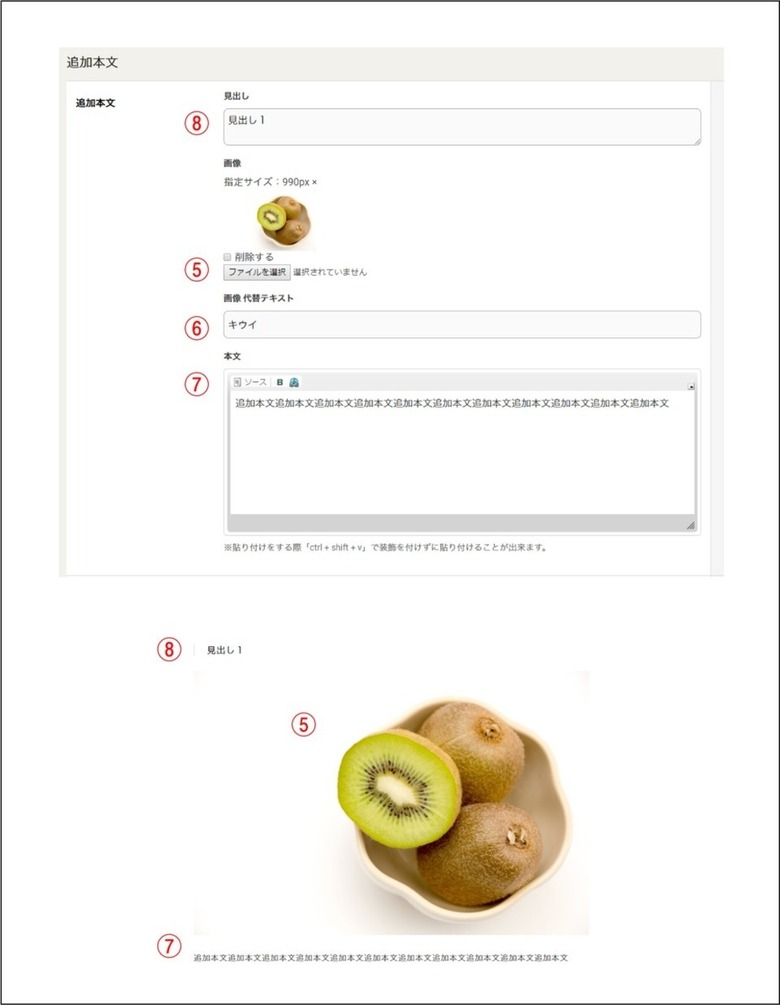
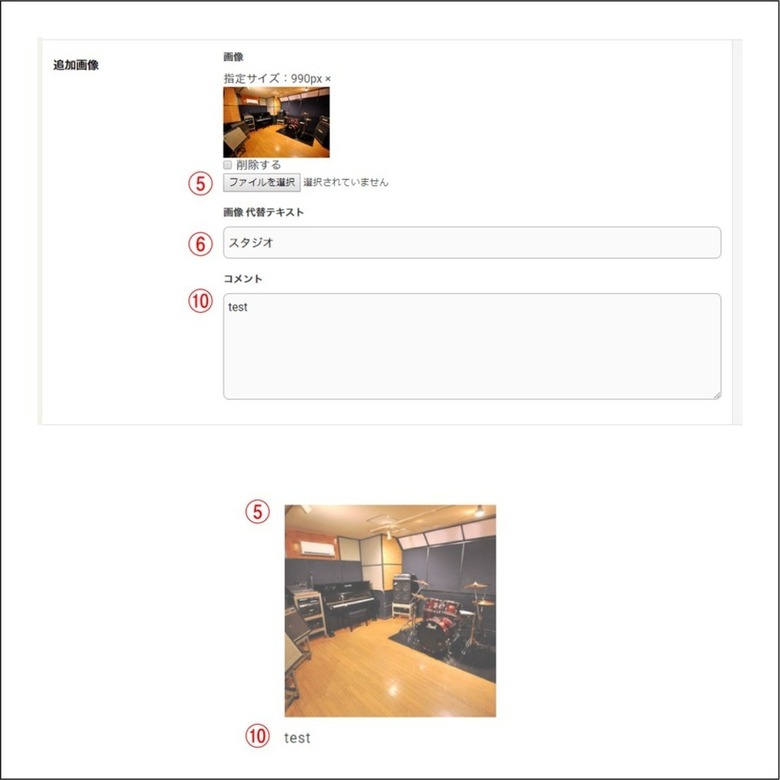
5.画像
「ファイルを選択」ボタンから画像を指定し、サイトに表示することが出来ます。
6.代替テキスト
サイトの読み込み中や、画像がなんらかの理由で表示されない場合に表示されるテキストです。
画像に関する内容を入力します。(例:アップルパイの画像)
7.本文
本文を指定することができます。
文字を太字にしたり、リンクに関する設定もできます。
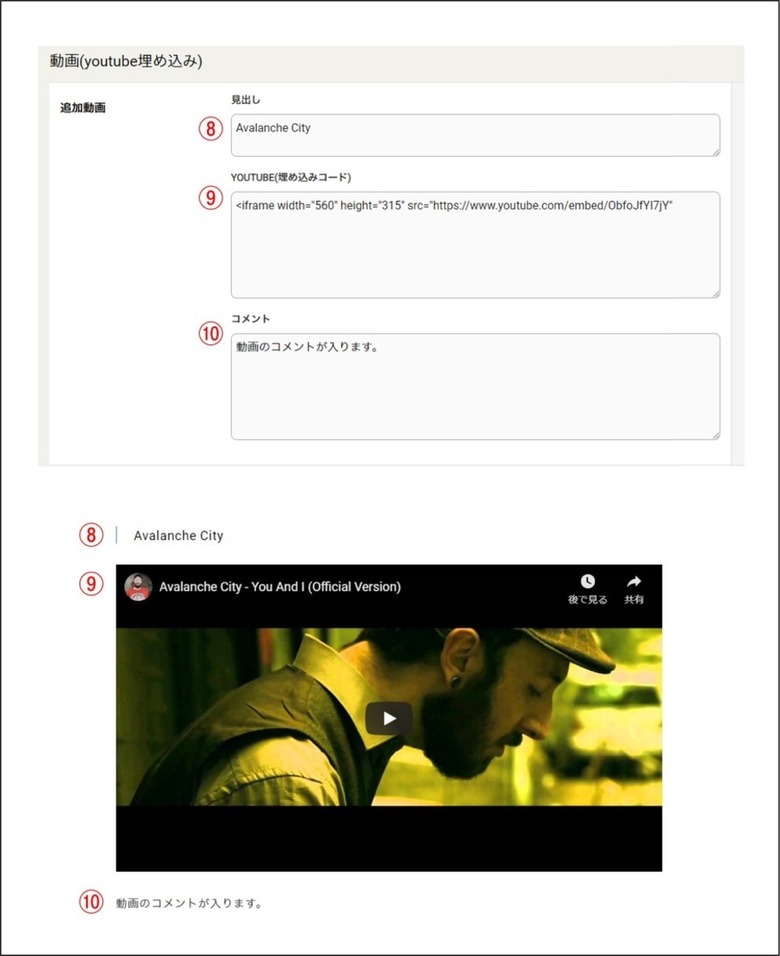
8.見出し
見出しを指定することができます。
9.YOUTUBE(埋め込みコード)
動画のiframeのコードを貼り付けることで、動画を表示できます。
Google Mapなども表示することができます。
10.コメント
コメントとしてテキストを表示することができます。
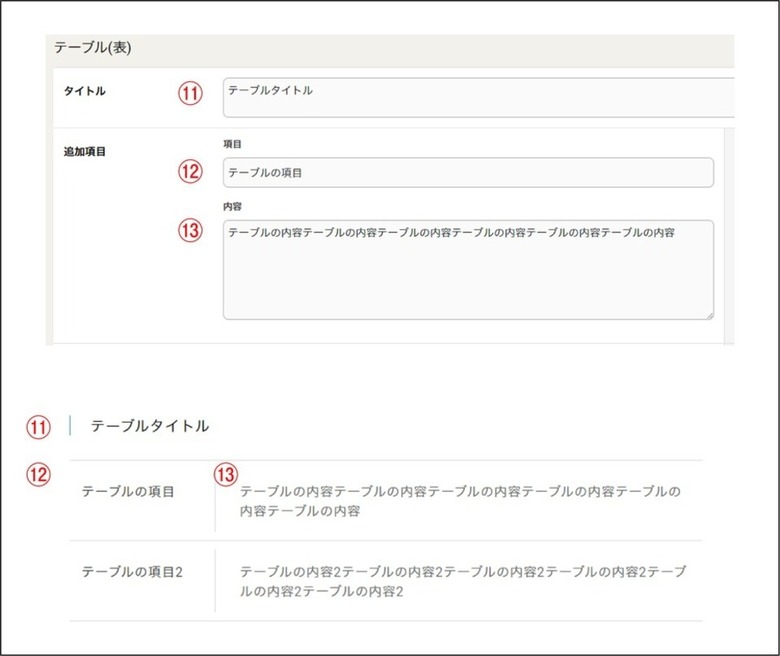
11.タイトル(テーブル)
テーブルのタイトルを設定することができます。
12.項目
テーブルの項目名を入力します。
例:電話番号
13.内容
テーブルの項目に対する内容を入力します。
例:XXX-XXXX-XXXX(「電話番号」の項目に対して)
今回は、「NEWS」の概要や「記事」「カテゴリ」の登録方法をご紹介させていただきました。
引き続き、その他の管理画面の機能についてもご紹介していきます。
「NEWS」機能については以上です。
ご覧いただきありがとうございました。